What is a MEAN Stack

What is the MEAN stack?
MEAN stack refers to a collection of JavaScript technologies for building web apps conveniently. It is one of the most popular full-stack development frameworks on the planet. It is named after the four key layers of the tech stack – MongoDB, Express.js, Angular, and Node.js. All of them utilize JavaScript extensively.
From the objects in the database to the client-side code, everything is written in the same language. With this framework, you no longer have to face the extra hassles of using different languages. Instead, you can use only JavaScript for both server-side and client-side execution environments, which helps you develop applications easily and quickly. Also, the MEAN stack supports MVC architecture, which results in a smooth development process.
What makes the MEAN stack?
The MEAN stack consists of four different technologies.
M – MongoDB
MongoDB is a document-oriented NoSQL database. It is used for high-volume data storage. It doesn’t use tables and rows like the traditional relational databases. Instead, it utilizes collections and documents to store data in binary JSON format.
Why MongoDB?
MongoDB offers powerful ways, including ad hoc queries, indexing, and real-time aggregation, to easily access and analyze data efficiently. The document model maps to the objects in your application code so you can easily work with data.
MongoDB is a distributed database at its core. It supports horizontal scaling and high availability. Also, the document database is an open-source solution so you don’t have to spend a single penny to use it with your application.
E – Express.js
Express.js is an unopinionated and minimalist web framework. It provides a robust set of features for building single-page, multi-page, and hybrid web applications quickly. Express.js offers a myriad of HTTP utility methods and middleware. By utilizing them, full-stack developers can effortlessly create a robust API for their web applications.
Why Express.js?
Express.js facilitates non-blocking I/O operations. As a result, it is lightning fast at executing code. Also, Express.js is a lightweight framework, so you can leverage it to build large-scale applications conveniently.
Expess.js has an unopinionated structure. It makes the framework suitable for combining with a microservice architecture, so you can easily achieve higher scalability and improve the performance of your web application significantly.
A – Angular
Angular is a component-based web development framework. It enables you to build dynamic and scalable web applications conveniently. Angular is written in TypeScript. Alternatively, it can use other languages, like JavaScript and Dart. Angular can scale from single-developer projects to enterprise-level applications and is very easy to use. It allows you to update your apps with minimal effort.
Why Angular?
Angular comes with a huge collection of libraries. By using them, you can build web applications quickly. It supports directives, which allows full-stack developers to extend the functionality of HTML components easily. You can use them to form custom HTML tags and components. Also, they can help you to manipulate the behavior and data of Document Object Model (DOM) trees.
The Angular framework employs MVC architecture. It facilitates organized and clean coding, which can save you a lot of time. Angular provides cross-platform support. So, you can use it to build progressive web apps, mobile apps, and desktop applications for Mac, Windows, and Linux operating systems. Overall, it is a complete frontend development framework.
How can I install Angular Command Line Interface?
Angular Command Line Interface (CLI) helps you to create Angular projects effortlessly. To install it, you have to open a terminal window and run this command:
npm install -g @angular/cli
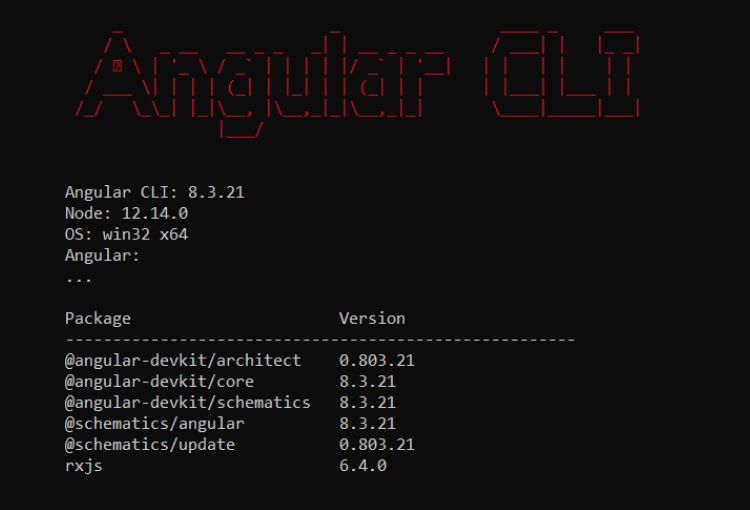
Now, to check whether it’s installed correctly, simply run this command:
ng -version
If everything is OK, you will see this output:

N – Node.js
Node.js is an open-source JavaScript runtime environment for making fast and scalable web applications. It is built on Google Chrome’s JavaScript engine, known as the V8. It can run on different platforms flawlessly, including Mac OS, Windows, and Linux.
Why Node.js?
Node.js is lightweight and efficient. It uses an event-driven, non-blocking I/O model for executing code quickly. As a result, it has become a perfect choice for making real-time web applications that run across distributed devices.
Node.js offers high scalability and a huge collection of open-source packages. By utilizing them, you can add new features to your web applications effortlessly. Being single-threaded, it can handle a large number of simultaneous connections efficiently.

MEAN Stack vs MERN Stack: Which one should you choose?
MERN stack is another JavaScript stack technology. It allows you to develop web applications quickly. Similar to the MEAN stack, it includes MongoDB, Express, and Node. However, the MERN stack doesn’t support Angular. Instead, it supports React, which is an open-source JavaScript framework for building interactive user interfaces.
Both of the stacks are very powerful. However, which framework should you choose to build your next web app?
Managing and Updating Web Applications
With the MEAN stack, you can manage and update your applications easily. As explained earlier, Angular supports the MVC architecture, which facilitates organized and clean coding. As a MEAN stack developer, you will find it very easy to transfer code from one framework to another. The technology stack utilizes an intermediate layer to separate the database code from UI code, so you can manage and update your web app conveniently.
However, as a full-stack developer, you will not get the same convenience while using the MERN stack. Managing the React code requires more effort and involvement due to the third-party libraries. You cannot update it as easily as the Angular app.
So, if you want to manage and update your web application conveniently, the MEAN stack is the right tech stack for you.
Third-Party Extension Configuration
If you are working on enterprise-level apps, the extensions can make your life a lot easier. They help you to add complex features easily and quickly. Both of the technology stacks support a wide range of extensions. But as a full-stack developer, which is the better choice for you in terms of configuration?
As a MEAN stack developer, you can handle the third-party extensions easily with plug-and-play configuration. There is no extra hassle. On the other hand, the process is a bit complex for the MERN stack. You need to perform additional configurations for using the extensions.
If you want to avoid the hassle of performing extra configurations, the MEAN stack is the right stack for you.
Learning Curve
There is no apparent difference in the learning curve of MEAN and MERN technology stacks. The documentations of Node.js, MongoDB, and Express.js are very easy to follow.
However, when it comes to Angular and React, the learning curve will change. The Angular framework utilizes templates and TypeScript. It starts from primary elements such as directives, modules, components, services, dependency injections, and more. So, as a MEAN stack developer, you will find the learning curve to be a bit steeper. On the other hand, the React framework is much easier to learn. It allows you to break down the interface into several simple components. So, you can grasp everything conveniently. Also, it has easy-to-follow documentation to help you get started quickly.
If you want to avoid a steeper learning curve, the MERN stack is the right choice for you. However, if you love to learn deeply and solve tough problems in large-scale apps, it is worth giving the MEAN stack a try.
MEAN Stack Case Study: Does it really benefit software development teams and companies?
MEAN stack has been used by big names in the tech industry, including Netflix, LinkedIn, and PayPal. But does it really benefit the software development teams? Let’s find it out.

Netflix
Netflix is one of the most popular media streaming providers. In the early days, they used Java on the server-side and JavaScript on the front-end. As a result, the developers had to write everything twice for error handling, activity tracking and debugging. It was not a productive solution and was quite difficult for the team to manage two different programming languages.
To solve this issue, Netflix opted for the MEAN stack. It enabled the development teams to utilize only JavaScript for both front-end development and backend development. It boosted their productivity significantly. Also, it enhanced the performance and speed of the Netflix app. With Node.js, the team managed to deal with large data loads effectively. It allowed them to handle thousands of requests per second with very low latency. As a result, the streaming service managed to deliver a great user experience.
The number of users began to increase dramatically due to the improved user experience. Netflix now has roughly 222 million subscribers, which makes it the largest streaming service on the planet.

PayPal
PayPal is a big name in the world of online payment systems. Initially, it used Java on the front-end and JavaScript on the back-end. But later, they moved to the MEAN stack.
PayPal tried to use a prototype using Node.js and Java on the server-side. A team of 2 members was assigned for Node.js. For Java, a team of 5 members was selected. In a code sprint between the two teams, the Node.js team caught up to the Java developers quite quickly. The JavaScript runtime environment enabled them to develop the prototype at an incredible pace. Eventually, the development teams chose to utilize the MEAN stack technology to build the payment system.
With Node.js, PayPal managed to enhance its performance significantly. The average response time for the webpage was reduced by 35%. The pages were served 200ms faster. In addition, Angular enabled them to style components easily. They used the front-end JavaScript framework to create classes and unique HTML elements for providing the users with safe transactions.
Due to the PayPal system’s enhanced performance and safe transactions, more people began to prefer PayPal over other online payment solutions. Right now, the company has around 325 million active account holders.
Wrapping Up: Should a full-stack developer use MEAN stack for building dynamic web apps?
The MEAN stack technology helps you to build dynamic applications quickly. It is highly extensible and maintainable. It enables you to boost performance significantly and its layers are composed of open-source technologies.
MEAN stack developers can save a lot of time because the framework enhances web development workflow. If you are on the fence about what technology stack to work with, consider using the MEAN stack for building dynamic web applications.
If you are interested in learning about more stacks, check out our articles What is a LAMP Stack and What is a MERN Stack.
Was this page helpful?

